フロントエンドでjavascriptを使った開発において、フレームワーク・ライブラリ群の中で有名なのがreactで 他にもvue.jsなども有名ですが今回は最近流行りのreactについての入門編についてお話していこうと思います。
Contents
reactについて
簡単にreactについて説明すると下記になります。
・Reactは、ユーザインターフェースを構築するためのJavaScriptライブラリです。
・フロントエンド開発において、JavaScriptコードのUI部分を効率的に構築するのに利用されます。
・コンポーネントベースのアーキテクチャを採用し、個別の要素をコンポーネントとして組み合わせてUIを構築します。
ちなみに、みなさんはライブラリとフレームワークとの違いはおわかりでしょうか? フレームワークはアプリケーションの骨組みや枠組みを提供し、開発者に一定の構造を強制しますが、ライブラリは再利用可能なコードの集まりで、開発者が自由に選択して利用でき、制御のフローは開発者が決定します。
文章で書いてもピンとこないとおみますので、reactを使用して実装されているサイト・サービスは下記のようなものがあります。
・Facebook
・Netflix
・Instagram
・Uber Eats
上記のサービスはどれか一回は使ったことがあるのではないのでしょうか?今までのサイトとかわらないじゃんと思うかもしれません。確かに画面上ではわかりにくいですがreactが使用されています。 reactを使用しても、最終的な結果はhtmlとjs、cssが返ってくるので今まで作ってきたサイトと表面上はかわらないでピンとこないと思います。
reactの環境を構築してみよう。
-
Node.jsとnpmのインストール:
- React開発にはNode.jsとnpmが必要です。公式サイトからNode.jsをダウンロードし、インストールしてください。Node.jsをインストールするとnpmも一緒にインストールされます。
-
Create React Appの利用:
- Create React AppはReactのプロジェクトを簡単にセットアップできるツールです。reactの使う作業フォルダを作成して下記のコマンドラインで以下のコマンドを実行してください。
-
開発環境の調整:
- VSCodeなどのテキストエディタを使用し、React開発用の拡張機能を導入することで効率的に開発できます。
reactの画面表示の仕組み
npm startのコマンドを入力するとブラウザが立ち上がり下記のような画面が表示されると思います。

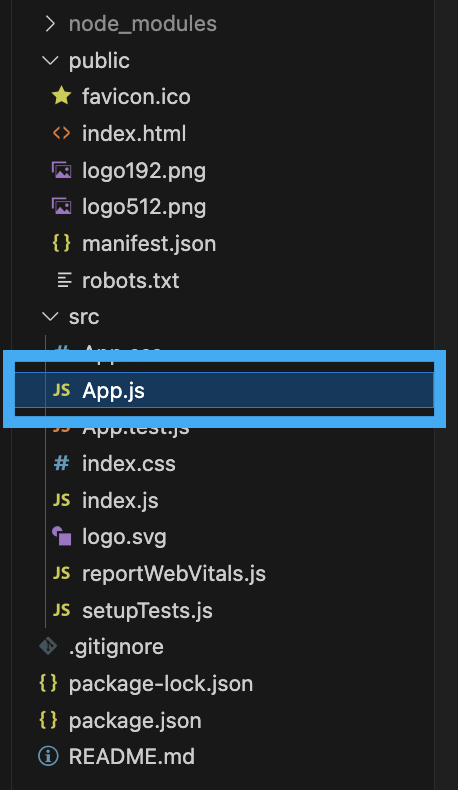
また、プロジェクトフォルダを確認すると中には、srcというフォルダがあり

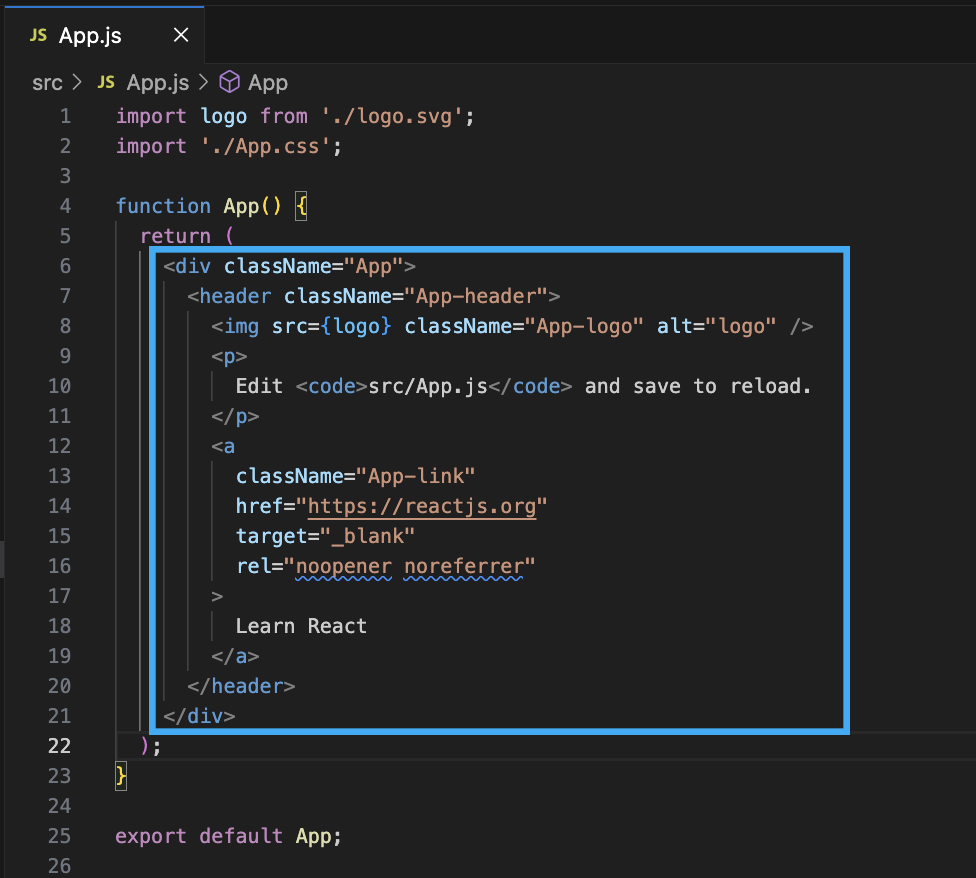
その中、App.jsというファイルに上記画面の表示するHTMLの記述があります。 下記の部分がそれにあたります。

青枠の中はHTMLが分かる人であれば簡単に修正できるとおもいます。注意点はreturnの中は1つのタグでくくる必要があります。
いい例
return( <div><h3>タイトル</h3><p>本文</p></div>);
駄目なパターン
return( <h3>タイトル</h3><p>本文</p>); //h3とpタグが一つのまとまりになっていないの駄目
TAG OF THIS ARTICLE
ABOUT THE WRITER
プロフィール情報
プロフィール情報
PICK UP ARTICLES
RANKING




 creative
creativereact入門






 creative
creativereact入門


 strategy
strategyターゲットが入り口になるコミュニケーションの作り方
 develop
developH2Oエンジニアのおすすめツール【メモアプリ編】
 develop
developIEが動作対象外なら使っておきたいCSS最新テクニック