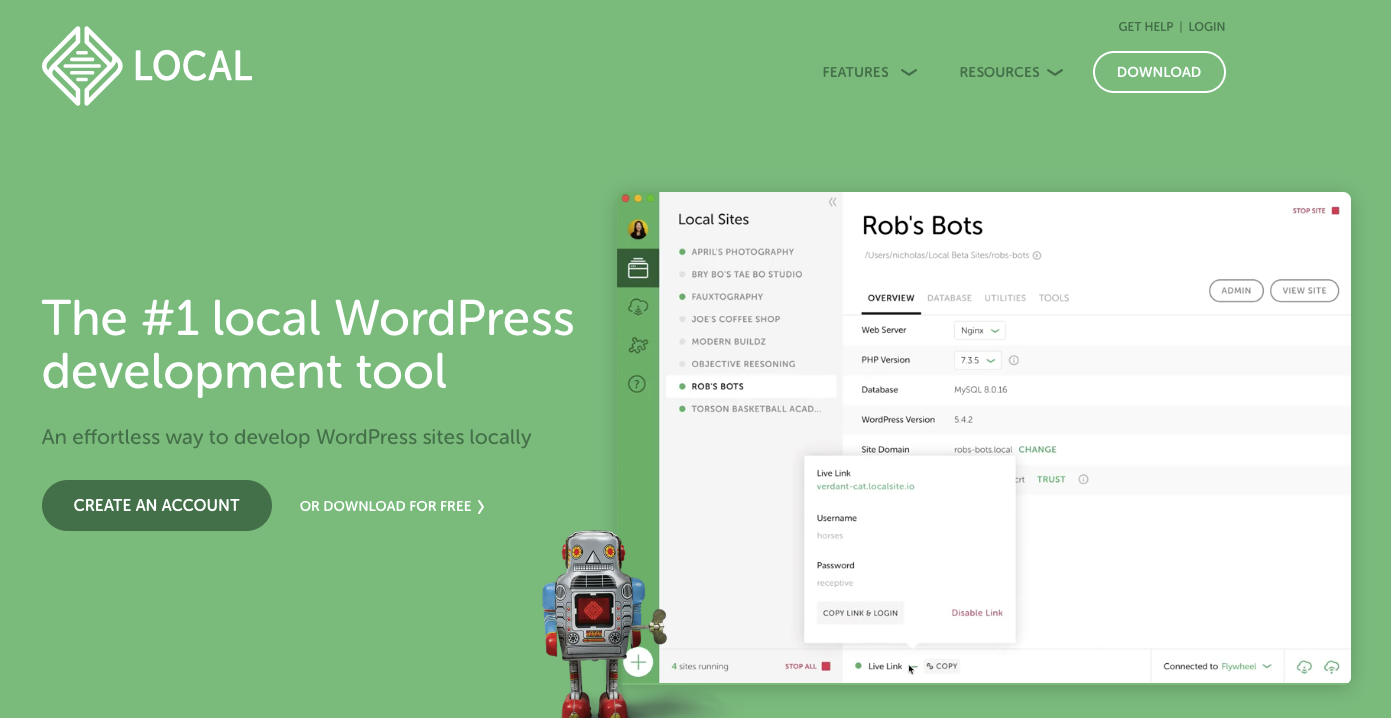
サイト制作のCMSでよく使われるWordPressですが、WordPressは使用するには、データベースとPHPが動作するサーバーが必要になります。構築するサーバーが決まっていない状態で開発がスタートすることがよくあります。自社でテストサーバーなどを保有している場合は仮でその環境で構築することもできますが、テストサーバーの環境もない場合ローカル環境でWordPressを構築する必要があると思います。その場合データベースのアプリのMAMPやWebサーバーのapahceなどにPHPをインストールしてローカル環境に設定しないといけなくなるので、工数がかかります。そんなとき約に立つのが「Local」というアプリです。
こちらのアプリは無料で使用でき、Mac/Windows/Linuxのそれぞれのプラットフォームに対応しているのでとても便利です。使い方も簡単でアプリをインストール後、数回のクリックで簡単にWordPressの環境をローカルに構築することができます。複数の環境も構築できます。
Contents
インストールの方法

https://localwp.comにアクセスして画面右上のDOWNLOADボタンクリックします。

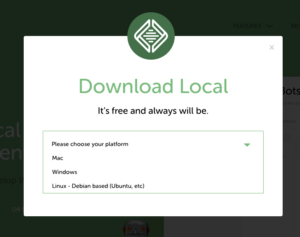
インストール先のプラットフォームを選択します。

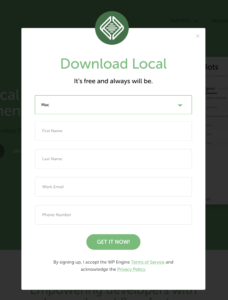
メールアドレスを入力してGet It Nowをクリックします。名前と電話番号の入力欄もありますが必須ではないので入力しなくても大丈夫です。あとダウンロードしたファイルを、プラットフォームにインストールするだけです。
使い方
起動すると最初に利用規約の確認画面が表示されるので、チェックを入れて「I AGREE」で同意します。
これでLocal が使えるようになります。
Localを起動すると画面中央に「+ CREATE A NEW SITE」が表示されると思うのでクリックします。

サイト名を任意の名前をローマ字で入力して、右下の「CONTINE」のボタンをクリックします。
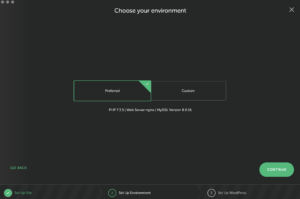
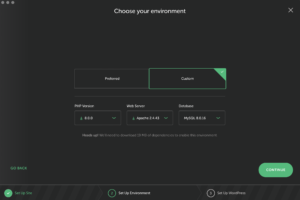
次に、Webサーバー、MySQL、PHPの設定画面が表示されます。
特に指定がない場合は、初期状態の「Preferred」を選択、Webサーバーの種類やPHPのバージョンなど指定がある場合は「Custom」を選択します。
選択すると各設定ができるようになるので、任意の設定を選択します。

[Custom]を選択した場合

選択を終えたら「CONTINUE」をクリックして、最後にWordPressのユーザー名、パスワードを設定します。

ユーザー名、パスワードの入力を終えたら、「ADD SITE」をクリックします。以上でWordPress構築は完了しました。
実際に構築したWordPressにアクセスしてみましょう。画面右上の「Open Site」をクリックするとインストールしたWordPressのトップページがブラウザで表示されます。左のとなりの「Admin」をクリックすると管理者画面のログインが画面にアクセスできます。先程設定したIDとPWで管理画面にログインできるようになります。
【トップページ】

【管理画面】

※管理画面は初期の言語が英語になっているので、日本語へ、タイムスタンプも日本時刻に変更しておいたほうが良いと思います。
TAG OF THIS ARTICLE
ABOUT THE WRITER

H2OではフロントエンドエンジニアとしてWEBサイトのコーディング・WordPressの実装を担当しています
H2OではフロントエンドエンジニアとしてWEBサイトのコーディング・WordPressの実装を担当しています
PICK UP ARTICLES
RANKING





 creative
creativereact入門






 creative
creativereact入門

 strategy
strategyターゲットが入り口になるコミュニケーションの作り方
 develop
developH2Oエンジニアのおすすめツール【メモアプリ編】
 develop
developIEが動作対象外なら使っておきたいCSS最新テクニック