もうすっかり日常に溶け込んでいるSNS。皆さんは活用していますか?
今は個人だけではなく、企業でアカウントを持っている場合も多いかと思います。
H2OでもInstagramアカウントの運用を初めて数ヶ月が経ち、私も以前より注意してSNSを見るようになりました。
今回は、企業アカウントのプロモーションでよく使われている「グリッド投稿」について書いていきますので、
新しく会社のアカウントを運営することになった方や、
画像作成から投稿まで全てパソコンで作業したい、という方の参考になればと思います。
Contents
グリッド投稿=画像の分割投稿
Instagramのプロフィールページで、1枚の画像を何枚かに分割して投稿しているのを見たことがないでしょうか。
繋がって一つの大きな画像のように見えるあの投稿を「グリッド投稿」と言います。
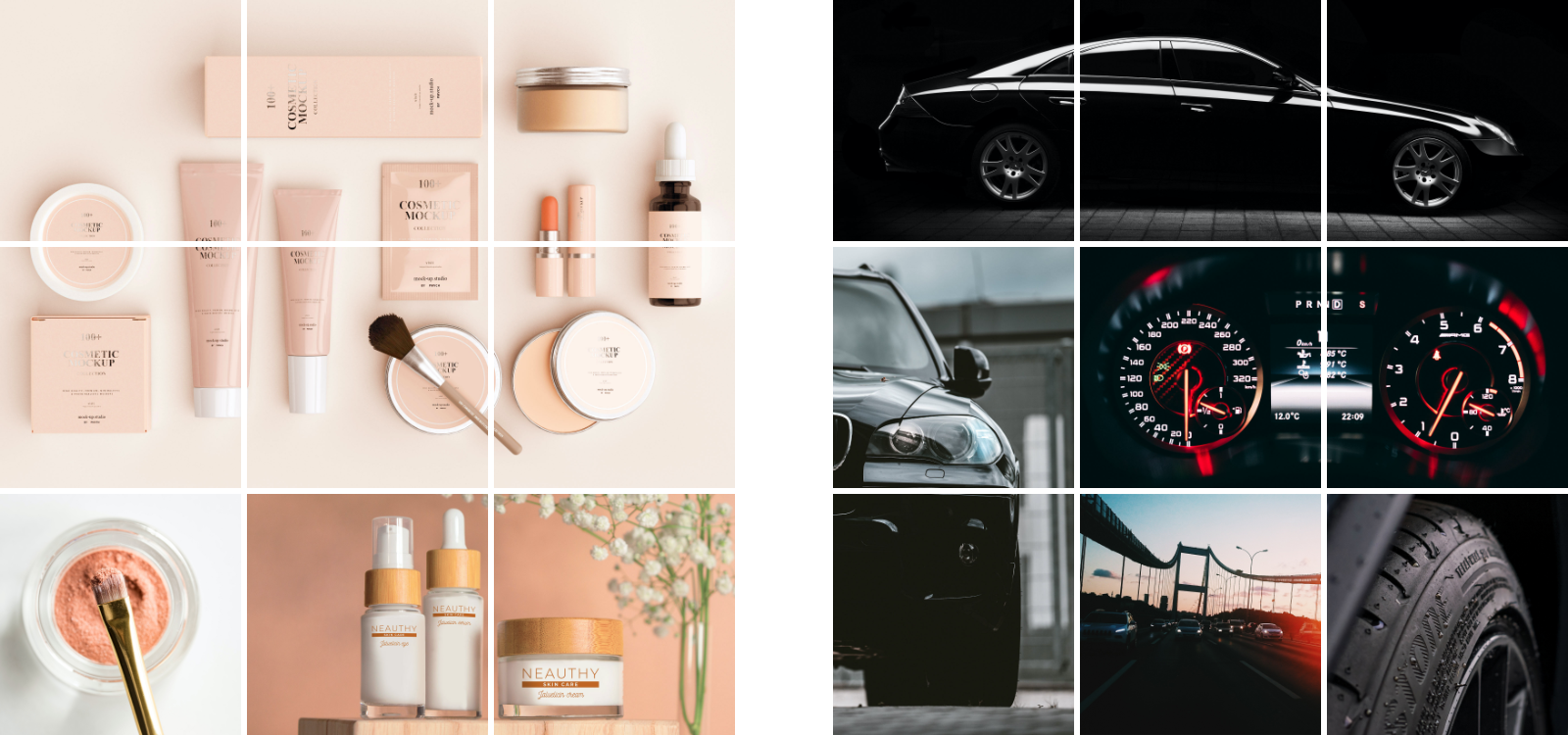
例えばこんな感じです。

インパクト大!だからこそ気をつけたい2つのポイント
①内容についてのポイント
画像を大きく見せられるので、ユーザーに強い印象を与えられるグリッド投稿。
だからこそ、使い所を見極めることが必要です。
左上の例だと「シリーズのパッケージをリニューアルしたので大々的にPRしたい」、
右上の場合は「製品の美しいフォルムを最大限に伝えたい」など、大きく表示することに意味のある場合には効果がありますが、
「目立つから」「コンテンツ量を増やしたいから」とよく考えず頻繁に使うと、投稿自体に中身がない印象になってしまうことも。
まずは投稿したい内容や画像から、それに合った投稿方法を決めることが大切です。
【グリッド投稿を検討する時のチェックポイント】
- グリッド投稿をしたい理由は何か?
- その内容や画像は大きく表示することに適しているか?
②投稿する時のポイント
Instagramはプロフィール画面の表示順が少しややこしいので、慣れていない場合には特に注意が必要です。
Instagramのプロフィール画面の表示は
左上が一番新しく、右下が一番古い投稿で、一番上の列が必ず投稿で埋まるようになります。
新しく投稿されると、一番古いものから下に段落ちしていくイメージでしょうか。
なのでグリッド投稿をしたい場合は、
プロフィール画面で見た時に右下にしたい画像から順に、左上にしたい画像にかけて投稿していくようになります。
ちょっとややこしいですが、投稿順と表示順が逆になるので気をつけましょう。
また、一度投稿してしまったものをアプリ上で並べ替えたりすることはできないので、
グリッド投稿をするときは、過去の投稿の並びも気にしておきましょう。一度ズレてしまうと調整が大変です。
【グリッド投稿をするときのチェックポイント】
- 以前のグリッド投稿も同じタイミングで揃っているか?
- 投稿する順番は正しいか?
Photoshopでグリッド投稿用の画像を作ろう
もともとInstagramはスマホからの投稿しかできませんでしたが、
ビジネスで活用するための機能も充実してきており、最近はパソコンからの投稿もできるようになりました。
企業アカウントの場合、全ての作業をパソコンで行うことも多いと思いますので、
今回はデスクトップアプリのAdobe Photoshopを使用して、簡単にグリッド投稿用に画像を分割する方法をご紹介します。
1.画像を開き、サイズを調整
画像を開いたら、まずアートボードを作成しましょう。
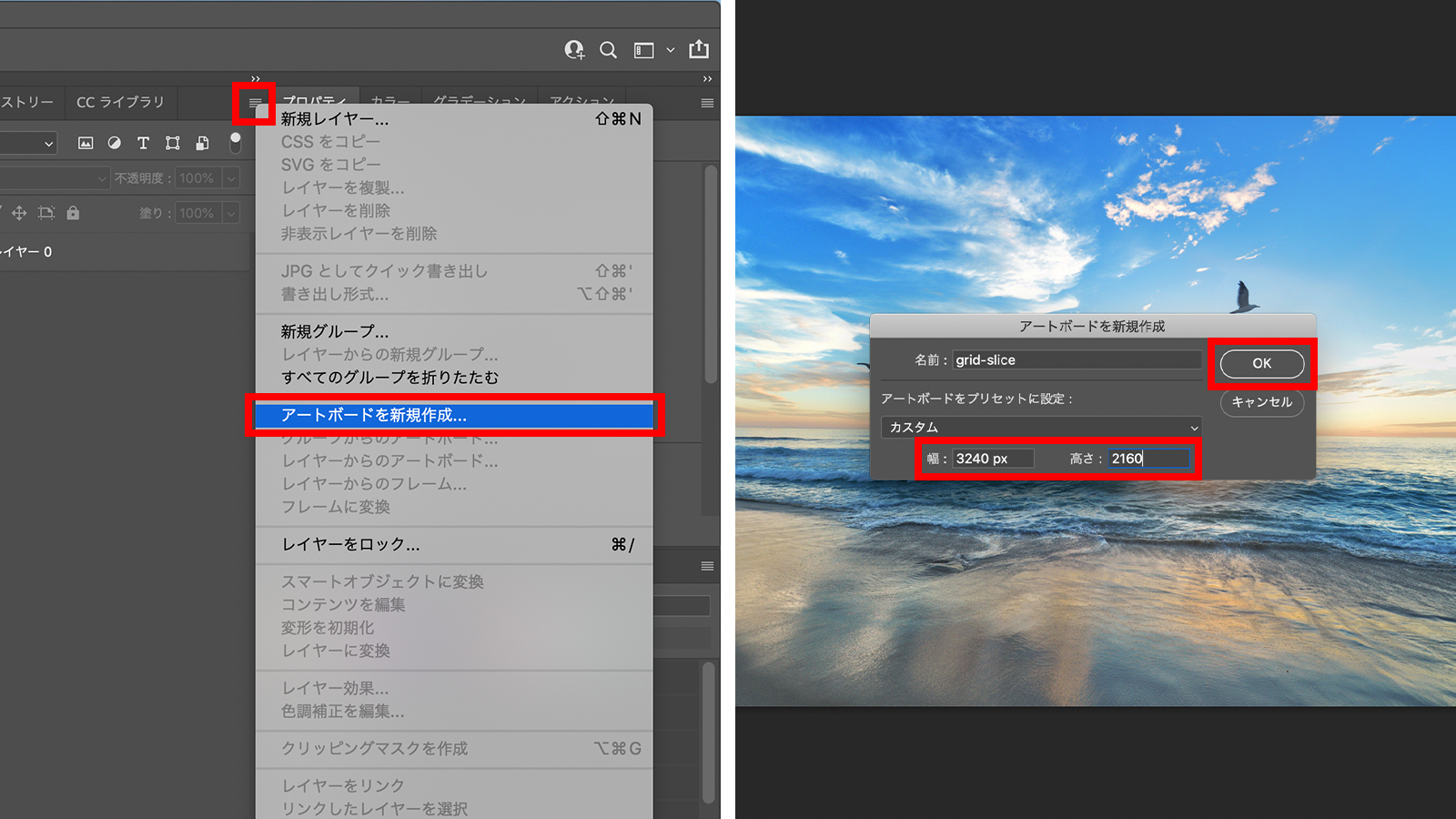
レイヤーパネルのメニューを開き、「アートボードを新規作成」をクリック。
ダイアログが出るので、任意の名前とサイズを設定します。

プロフィールページで表示されるのは正方形のサムネイルなので、
グリッド投稿用の画像はそれを何マス使うかによってサイズ決めていきます。
1マスは横1080px 縦1080pxなので、横に3マスと縦に2マスの合計6マス使いたい場合は、
横1080p×を3マス、縦1080p×を2マスで、アートボードのサイズを横3240p× 縦2160pxにします。

2.スライス(画像の分割)する
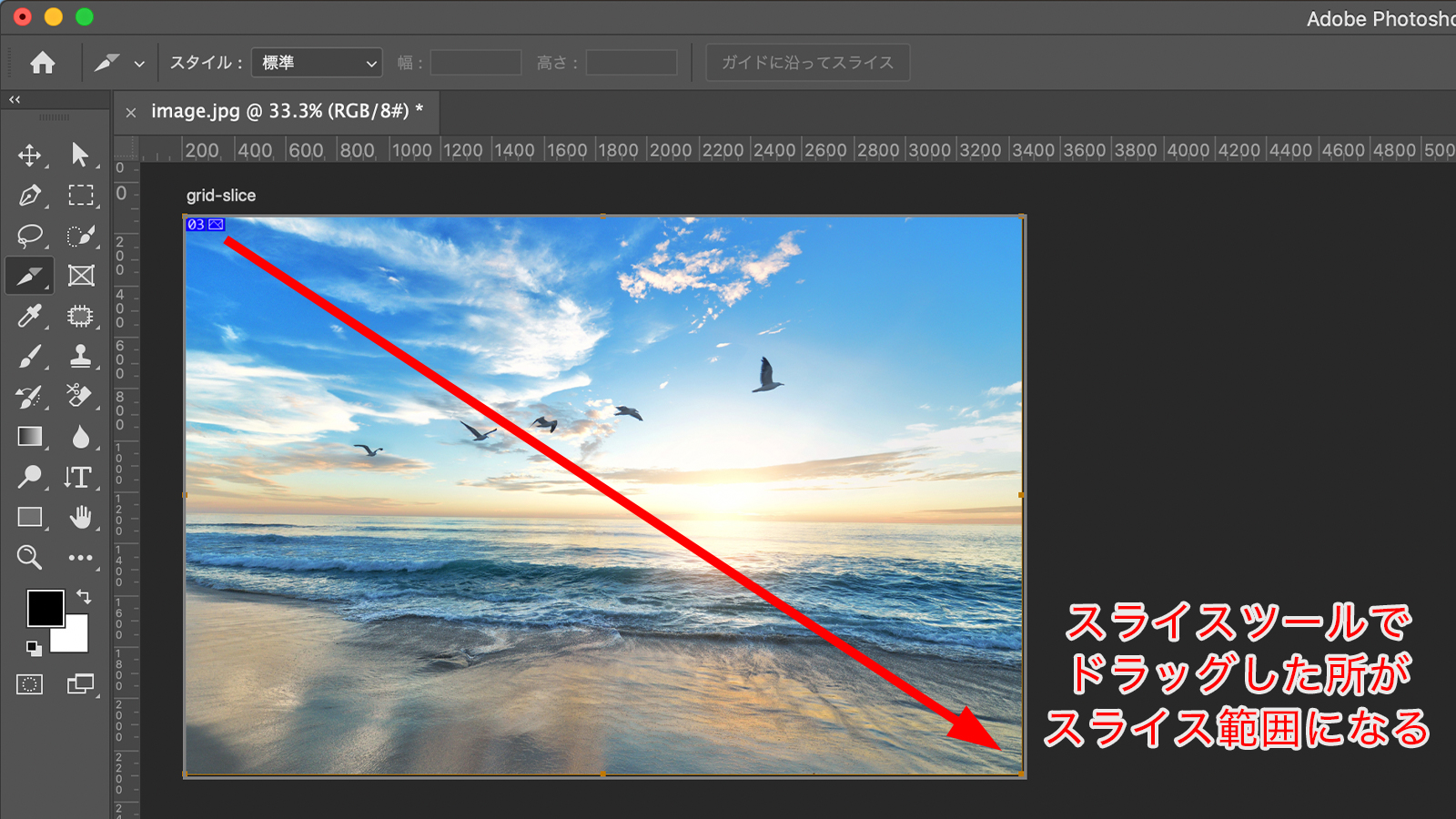
まず「スライスツール」を使ってアートボードを対角線上にドラッグし、スライス範囲を指定します。

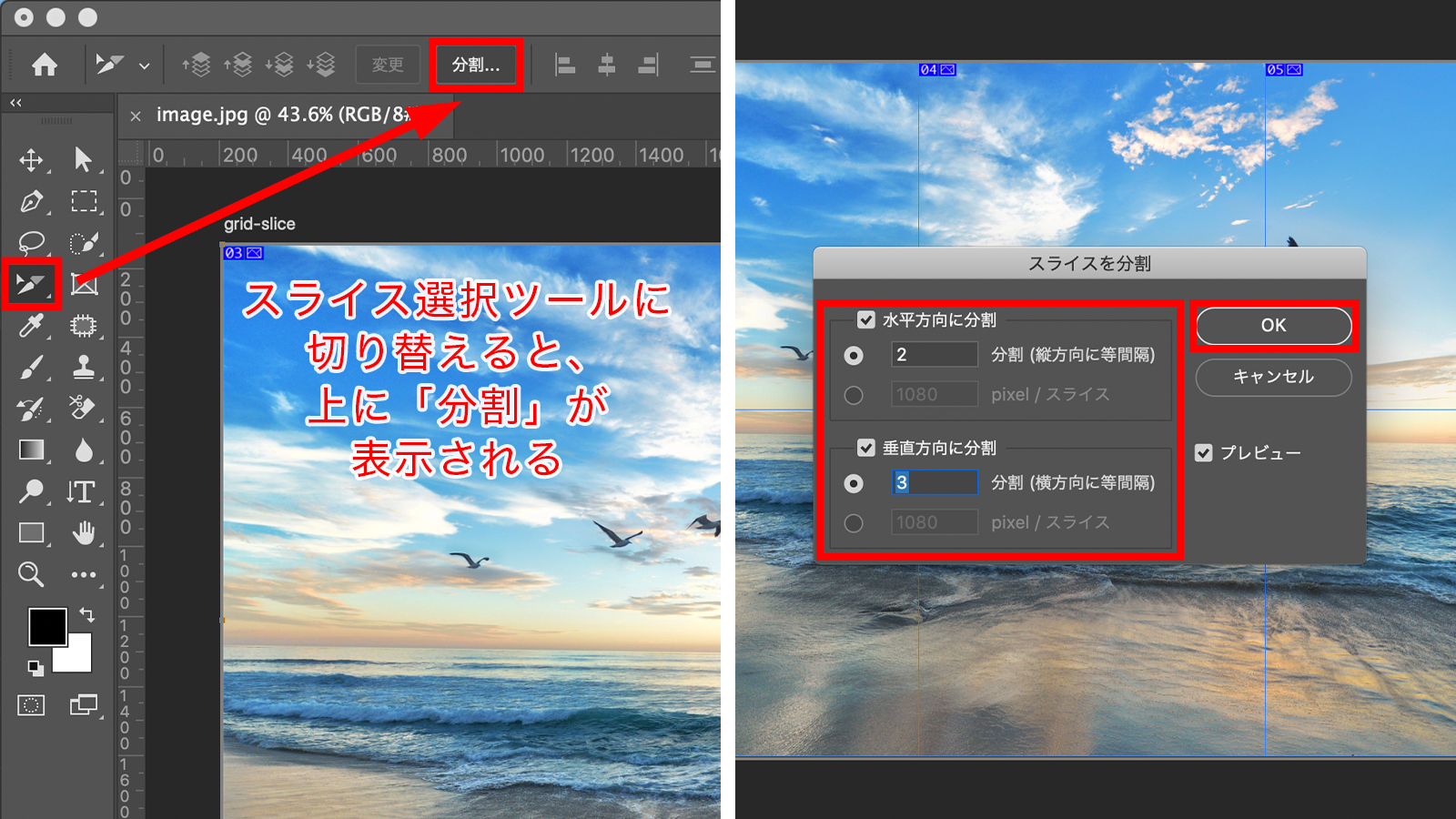
スライスツールのアイコンを長押しして「スライス選択ツール」に切り替えたら、右上の「分割」をクリック。
ダイアログが表示されるので、縦横それぞれ何分割するかを入力してください(pxでも指定可能)。
スライス範囲が設定されると、スライスごとの境目に線が引かれます。

3.書き出し
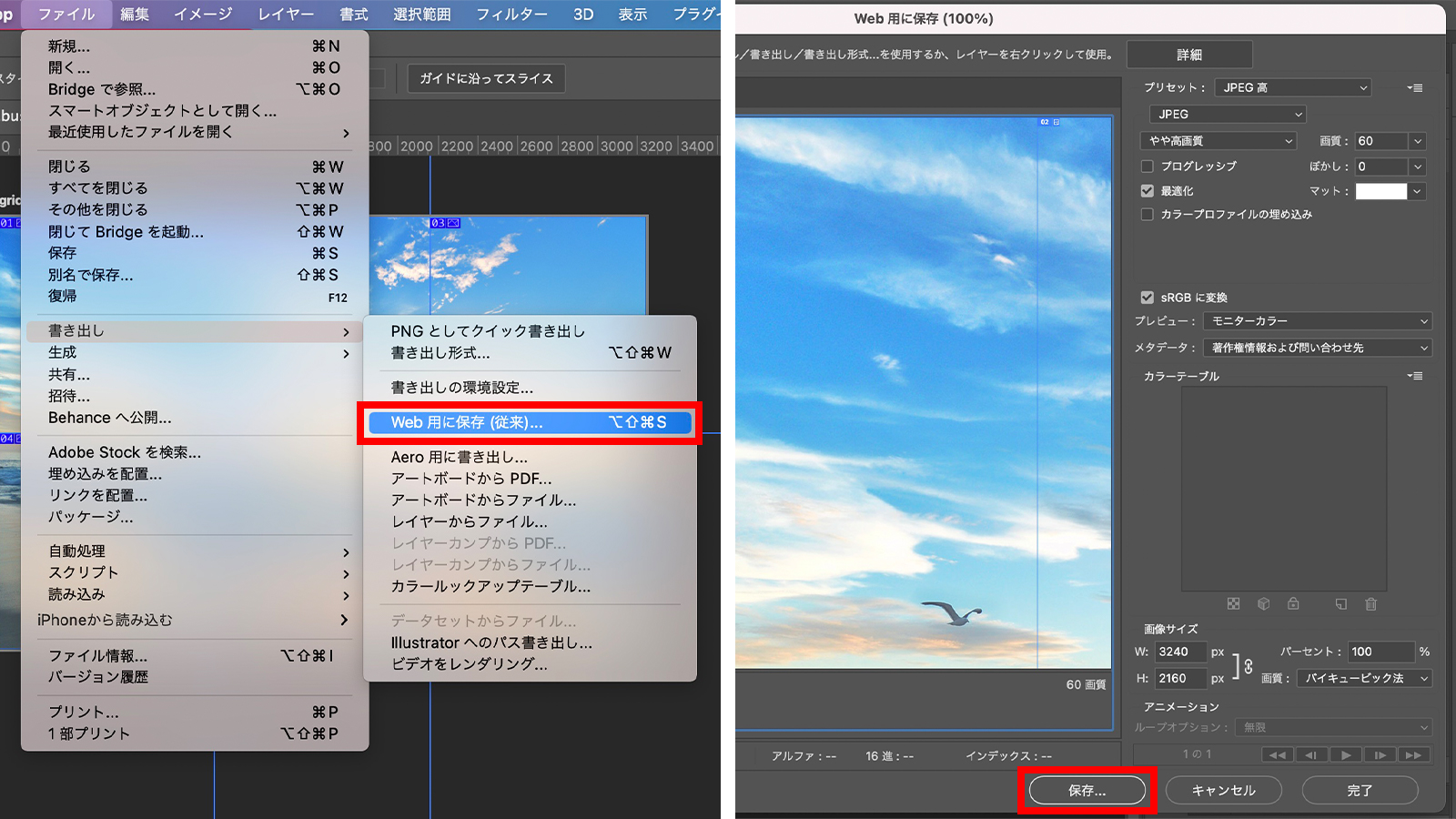
ファイル→書き出し→「web用に保存(従来)」を選択。プレビュー画面が出るので、右下の「保存」をクリック。
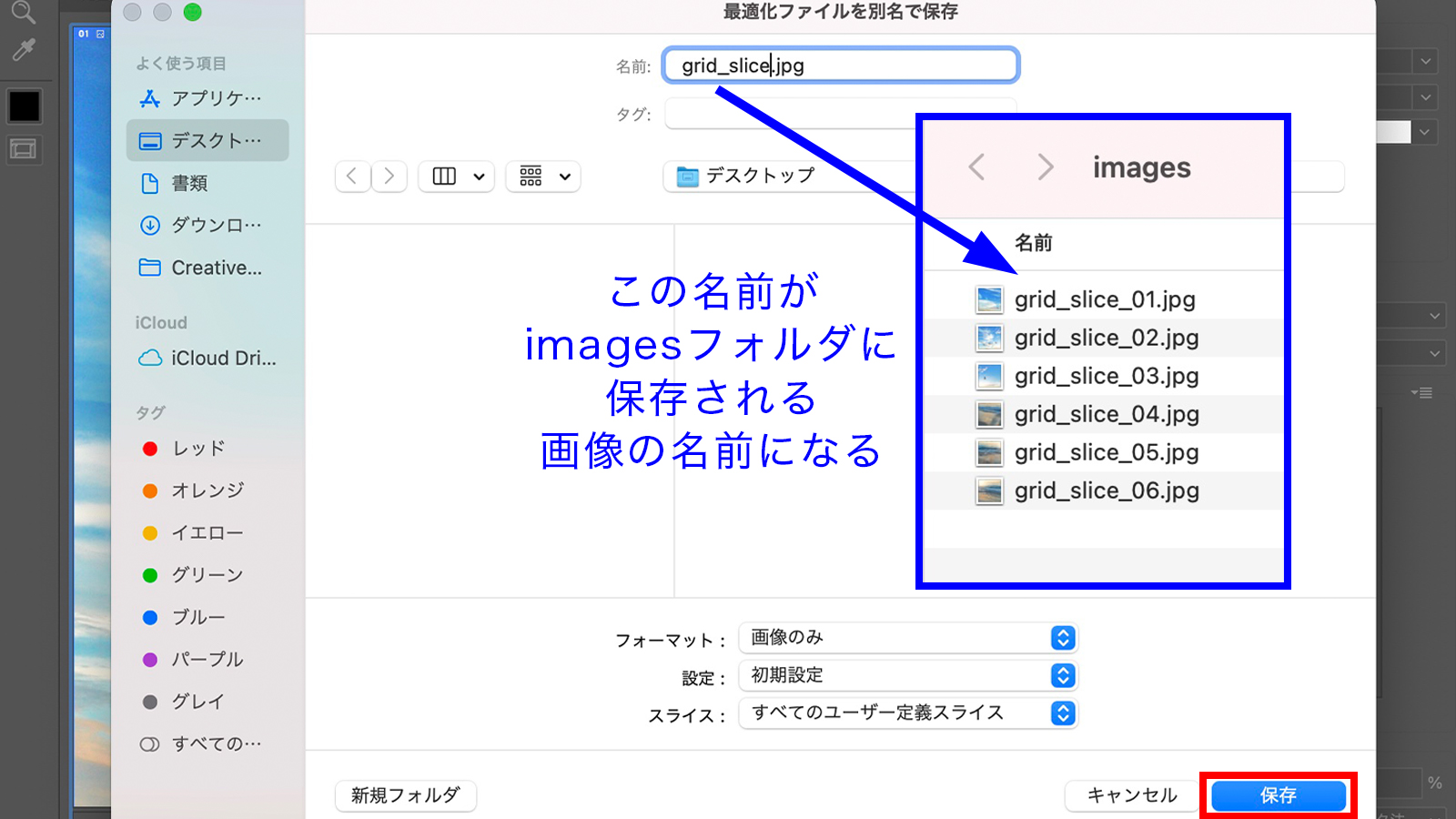
ダイアログが出るので、任意のファイル名と保存先を設定して保存。

指定した保存先に「images」フォルダが自動的に作成され、そこに先ほどスライスした画像が保存されます。

いかがでしたか。
Photoshopだと、画像の加工から切り出しまで一つのソフトでできるので、ちょっとした修正も簡単にできるのが便利です。
最後に
単体の投稿だけではなく、グリッド投稿で画像を繋げることで、表現方法が一気に広がりますよね。
投稿を単体で見た時はもちろん、画像がずらっと並んだプロフィールページの印象も考えながら投稿をすると、
より魅力的なアカウントになるのではないでしょうか。
TAG OF THIS ARTICLE
ABOUT THE WRITER
デザイナーのshishidoです。主にLPやバナーのデザインなどを行っています。
デザイナーのshishidoです。主にLPやバナーのデザインなどを行っています。
PICK UP ARTICLES
RANKING





 creative
creativereact入門
 develop
developH2Oエンジニアのおすすめツール【メモアプリ編】