コーダーのseraです。
仕事をする上でメモを取ることは切っても切れない関係ではないでしょうか。
・ミーティングアジェンダ、議事録
・todoリスト、タスク管理
・技術、業務の備忘録
・資料作りの下書き など...
手書き派・パソコンやスマホなどに書き溜めるデジタル派、さまざまだと思いますが、今日はパソコンを使ったワークスタイルの方向けに、便利なマークダウン記法の特徴や簡単な書き方、おすすめのメモアプリをご紹介いたします。
Contents
Markdown(マークダウン)とは
今回はMarkdown(マークダウン)という記法が使えるメモアプリを紹介するのですが、エンジニアでないと聞いたことない方がほとんどだと思います。
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。
“はてなブログ”や“Tumblr”などのブログサービスでもマークダウン記法を使うことができ、エンジニアだけではなくライターやブロガーにも親しまれつつありそうですね。
余談:マークダウンとの出会い
以前は“sublime text”などのコードエディタでメモを書いていましたが、“Github”でのレビューやREADME.mdを書くようになったことで、マークダウン記法と出会いました。
見やすさ・手軽さについてはすぐに魅力を感じましたが、マークダウンエディタをメインで使おうと思った一番の理由はコードエディタと分けたかったからです。
エンジニアは基本的にコードエディタは開きっぱなしの状態です。複数プロジェクト同時に作業する場合はその数だけエディタのウィンドウ数も増えます。するとメモにしていたウィンドウを見つけるのに時間がかかってしまい効率的ではないとある日気づいてしまったのです・・
そんな体験から、メモアプリを導入しはじめました。

通常のメモアプリとマークダウン記法ができるメモアプリの特徴
デジタル派のみなさまは、はじめからパソコンやスマホ端末に入っている通常のメモアプリをお使いの方が大半ではないでしょうか。
UIがしっかりしているものが多く、書き方や操作方法はなんとなくわかるので、誰もがすぐに使えて素晴らしいと思います。
ただ、見出しやリストを整えようとして、「□」や「○」をたくさん使ったり、不自然なインデントだらけで見ずらくなっていませんか?
マークダウン記法を使えば、見出しやリストもほとんどが記号一つ(二つ以上のものもあります)でサクッと文章の整形ができます。
区切り線やリンク・画像の挿入も簡単にできるので見やすいメモがすぐに作れます。
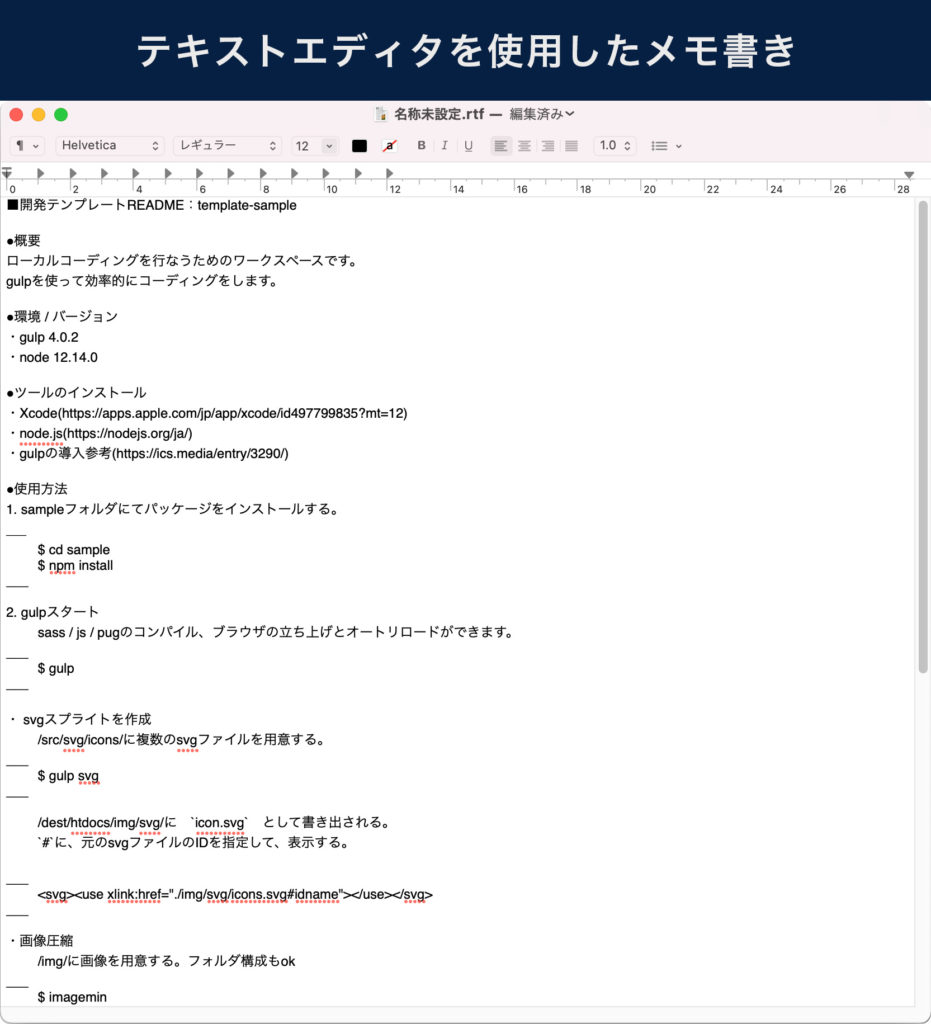
Macに標準搭載されている「テキストエディタ」と「マークダウンエディタ」の見た目を比較


二つの画像は同じ内容を書いていますが、マークダウンの方が格段に見やすいメモになりますね。
ちょっとしたメモから長文の執筆にも適していて、この記事もマークダウン記法のメモアプリを使って下書きを作っています。
記法を覚える必要がありますが、アプリによっては補完してくれるので少しずつ覚えれば大丈夫ですよ。
次に、よく使う・メモの整形に役に立つマークダウン記法の一部をご紹介します。
マークダウン記法
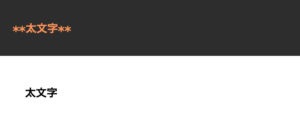
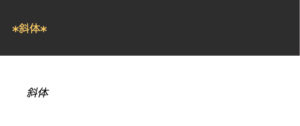
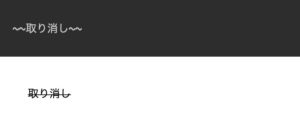
※黒背景がマークダウンコード、白背景がプレビューとなります。※アプリによって見た目が違ってきますので、例としてご覧ください。
- 見出し

- 太文字

- 斜体

- 取り消し

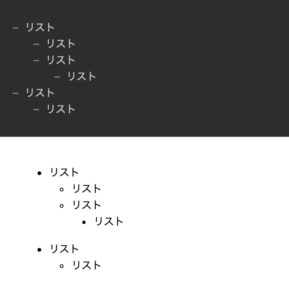
- リスト

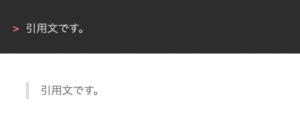
- 引用

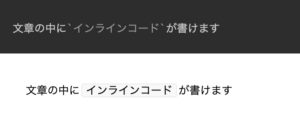
- インラインコード

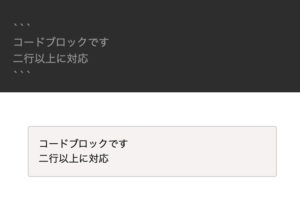
- コードブロック

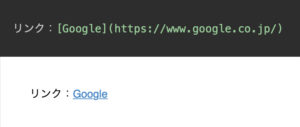
- リンク

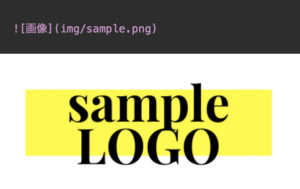
- 画像

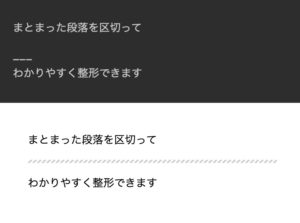
- 区切り線

おすすめアプリ
私が試した中から、実際に愛用しているおすすめアプリをご紹介します。
Bear

- 無料(有料プラン有り)
- app storeで簡単に入手できる。
- iPad、iPhone、Macで動作する。(有料プランだと同期ができる)
- タグを使ってメモの整理が楽にできる。
MacDown

- 無料
- PDF書き出しできる。
- helpの情報量が豊富。
- 文字数が表示される。
HackMD

- 無料(有料プラン有り)
- オンラインでリアルタイム共同編集ができる。
- 閲覧制限をかけられる。
- Googleアカウントなどででログインできる
- フロントエンドのミーティングではアジェンダをこちらを使用して作っています。
さいごに
今お使いのメモアプリにしっくりきていない方、この記事を読んで興味を持っていただけた方、マークダウン記法ができるメモアプリは無料のものが多いので一度試してみてはいかがでしょうか。
自分に合った使い心地の良いツールを見つけて、業務効率化しましょう!
TAG OF THIS ARTICLE
ABOUT THE WRITER

フロントエンドエンジニアのseraです!
フロントエンドエンジニアのseraです!
PICK UP ARTICLES
RANKING





 creative
creativereact入門







 creative
creativereact入門
 develop
developH2Oエンジニアのおすすめツール【メモアプリ編】
 strategy
strategyターゲットが入り口になるコミュニケーションの作り方
 develop
developIEが動作対象外なら使っておきたいCSS最新テクニック